▶平日 毎朝7時に公式LINE@で新着記事を配信しています。友達申請はこちらから!
▶ICCの動画コンテンツも充実! Youtubeチャネルの登録はこちらから!
ICCサミット KYOTO 2019 スタートアップ・カタパルトに登壇いただいた、Tsunagu.AI 森 隆晃さんのプレゼンテーション動画【Webサイト開発をAIで自動化し、すべてのエンジニアを“Next-Stage”に送り出す「FRONT-END.AI」】の文字起こし版をお届けします。ぜひご覧ください!
ICCサミットは「ともに学び、ともに産業を創る。」ための場です。毎回200名以上が登壇し、総勢900名以上が参加する。そして参加者同士が朝から晩まで真剣に議論し、学び合うエクストリーム・カンファレンスです。 次回ICCサミット FUKUOKA 2020は、2020年2月17日〜20日 福岡市での開催を予定しております。参加登録は公式ページをご覧ください。
本セッションは、ICCサミット KYOTO 2019 プレミアム・スポンサーのラクスル様、プラチナ・スポンサーの日本アイ・ビー・エム様にサポート頂きました。
▼
【登壇者情報】
2019年9月3日〜5日開催
ICCサミット KYOTO 2019
Session 1A
STARTUP CATAPULT スタートアップの登竜門
Supported by ラクスル & 日本アイ・ビー・エム
(プレゼンター)
森 隆晃
Tsunagu.AI
代表取締役 / CEO
公式HP | STARTUP DB | LinkedIn
株式会社メンバーズにて、リスティング広告入札最適化ツールの新規事業を経験後、ウェブサービスの構築・運用支援を担当。その後、株式会社グッドパッチでのUXデザイン支援業務を経て、2017年 株式会社Tsunagu.AI(ツナグドットエーアイ)を設立、代表取締役/CEOに就任。2019年4月に、ウェブサイト開発プロセスのAI化で、エンジニアの時間創出を目的とした 「FRONT-END.AI」クローズドβ版をリリースし、現在に至る。多摩大学経営情報学部卒。
▲
▶「ICC KYOTO 2019 スタートアップ・カタパルト」の配信済み記事一覧
森 隆晃さん おはようございます。Tsunagu.AI(ツナグドットエーアイ)の森と申します。
本日は、約20年間変わっていない、大手企業向けWebサイト開発の世界を大きく変えるプロダクトの話をしたいと思います。
簡単に自己紹介をさせてください。
私は、ネットイヤーグループ、メンバーズ、グッドパッチといった、Webやモバイルアプリケーションを開発する会社に13年ほどおりました。
特徴としては、一貫して大手法人向けのWeb開発やマーケティング支援を行ってきました。
Webサイト開発におけるコーディング作業の課題とは?
Web開発の歴史をひも解くと、個人向け・中小企業向けサイトに関しては大きな進歩がありました。
それは、CMS(Content Management System:コンテンツ管理システム)や、No Coding Toolといったサービスです。
これらのツールにより、Webやコーディングの知識を持たない個人や中小企業が、Webサイトを開発・運用するハードルは非常に低くなりました。
一方、大手企業が利用するWebサイト、例えばプロモーション用のWebサイト開発などでは、今もなお、人がコーディングをしている現状があります。
この「人がコーディングを行う」ということがどのような意味を持つのか、簡単に説明させてください。
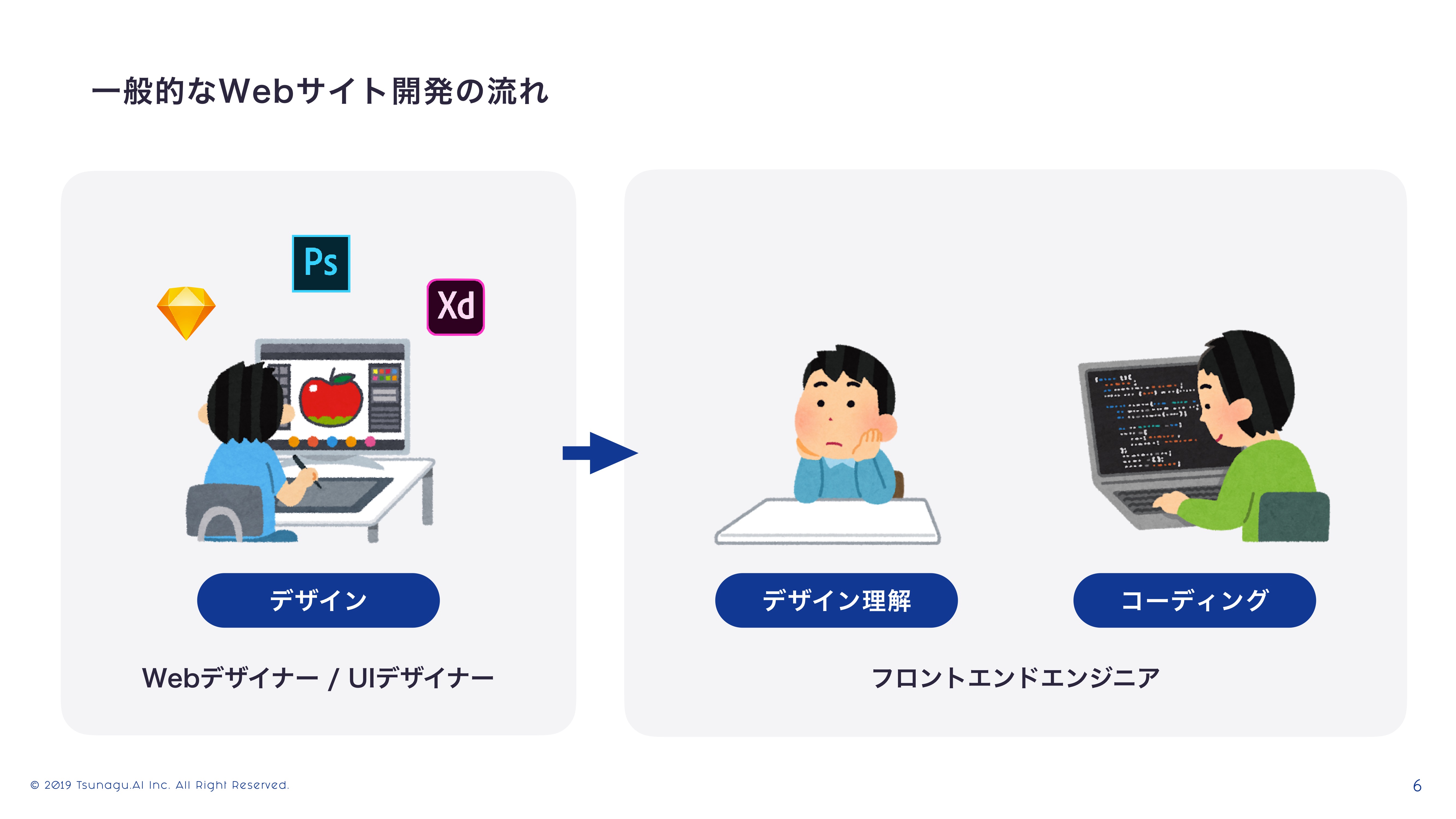
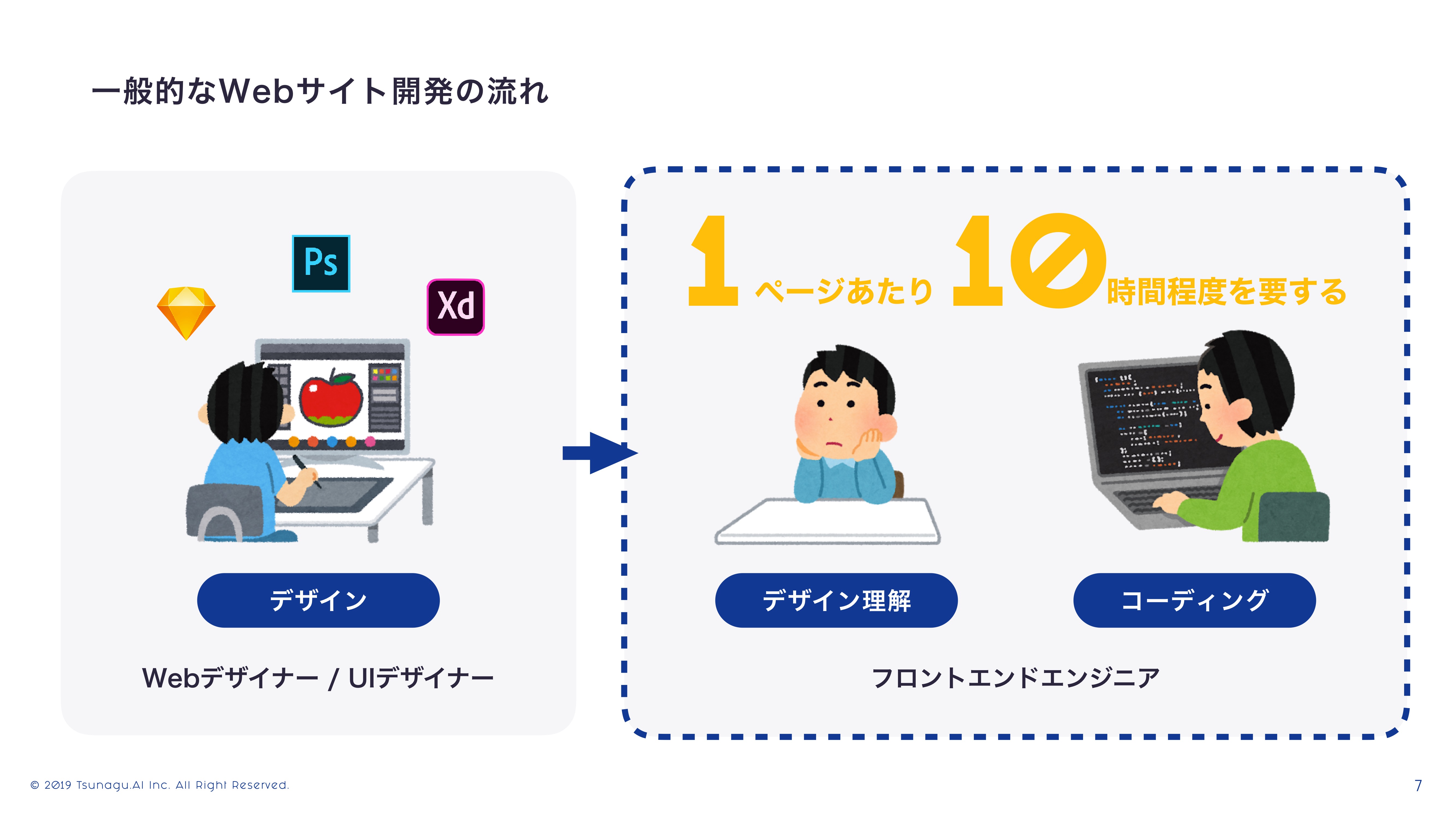
通常、ランディングページを1ページつくるには、デザイナーがデザインを作成した後、それをエンジニアが理解し、コードに落とし込んでWebブラウザに表示させる、という工程が必要となります
この工程すなわち「コーディング作業」は、実は1ページ当たり10時間もかかってしまう作業なのです。
そのため、人がコーディングを行うWebサイトでは、企画から公開までの期間が約1ヵ月〜1ヵ月半ほどかかってしまうのが現状です。
コーディング作業を自動化するAI「FRONT-END.AI」
そこで私たちは、ディープラーニング・機械学習を活用したAIでWebサイトの開発期間を劇的に短縮し、マーケティング成果を創出するプロダクトを開発しました。
そのプロダクトが「FRONT-END.AI(フロントエンドAI)」です。
FRONT-END.AIは、AIを活用してWebサイト制作のコーディング作業の自動化するクラウド型ソフトウェアです。
デモ動画をご覧ください。
最初に表示されているのは、世の中で一番使われているSketch(スケッチ)というデザインツールの画面です。
これは弊社のWebサイトのデザインデータですが、まずはこのように、デザインデータからWeb用の素材画像の書き出しを行います。
1ページ分の素材画像と全体のデザインカンプの書き出しが終わると、FRONT-END.AIを用いて、これらを一括でアップロードします。
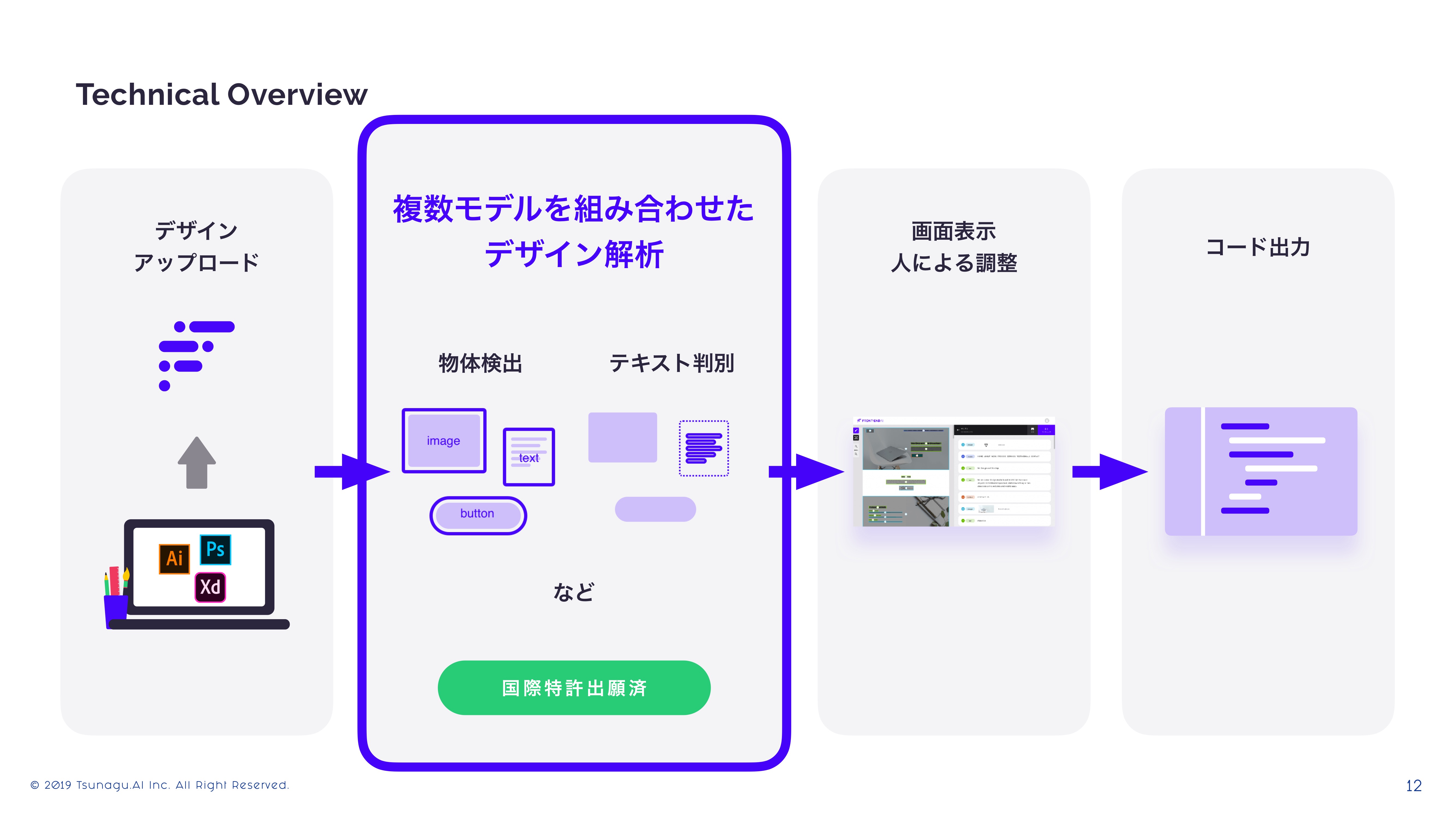
アップロードが完了すると、複数の機械学習モデルを用いたAIがデザインを分析してくれます。
ご覧のとおり、まるで人が目で見たかのようにテキストや画像の特定、構造の推定が行われます。
その内容に問題がなければ、分析結果がコードとして生成させます。
フロントエンドエンジニアは生成されたコードをダウンロードし、残りの実装を行います。
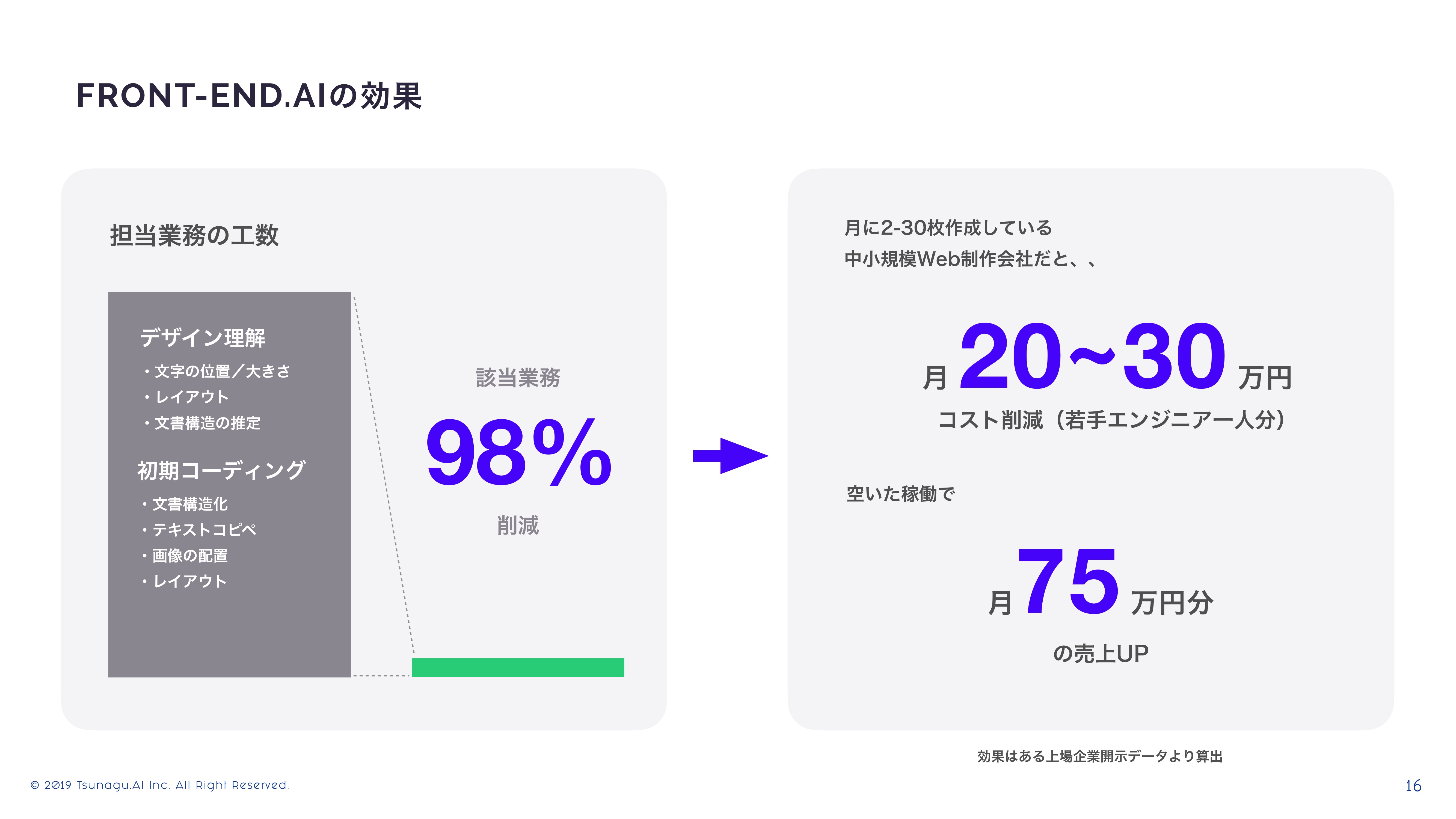
AI分析によりフロントエンドエンジニアの特定業務を98%削減
次に、FRONT-END.AIの技術の概要についてお話しします。
私たちが開発したデザイン分析のAIは、物体を認識するAI、テキストを判別するAIなど、複数の機械学習のモデルを組み合わせたAIです。
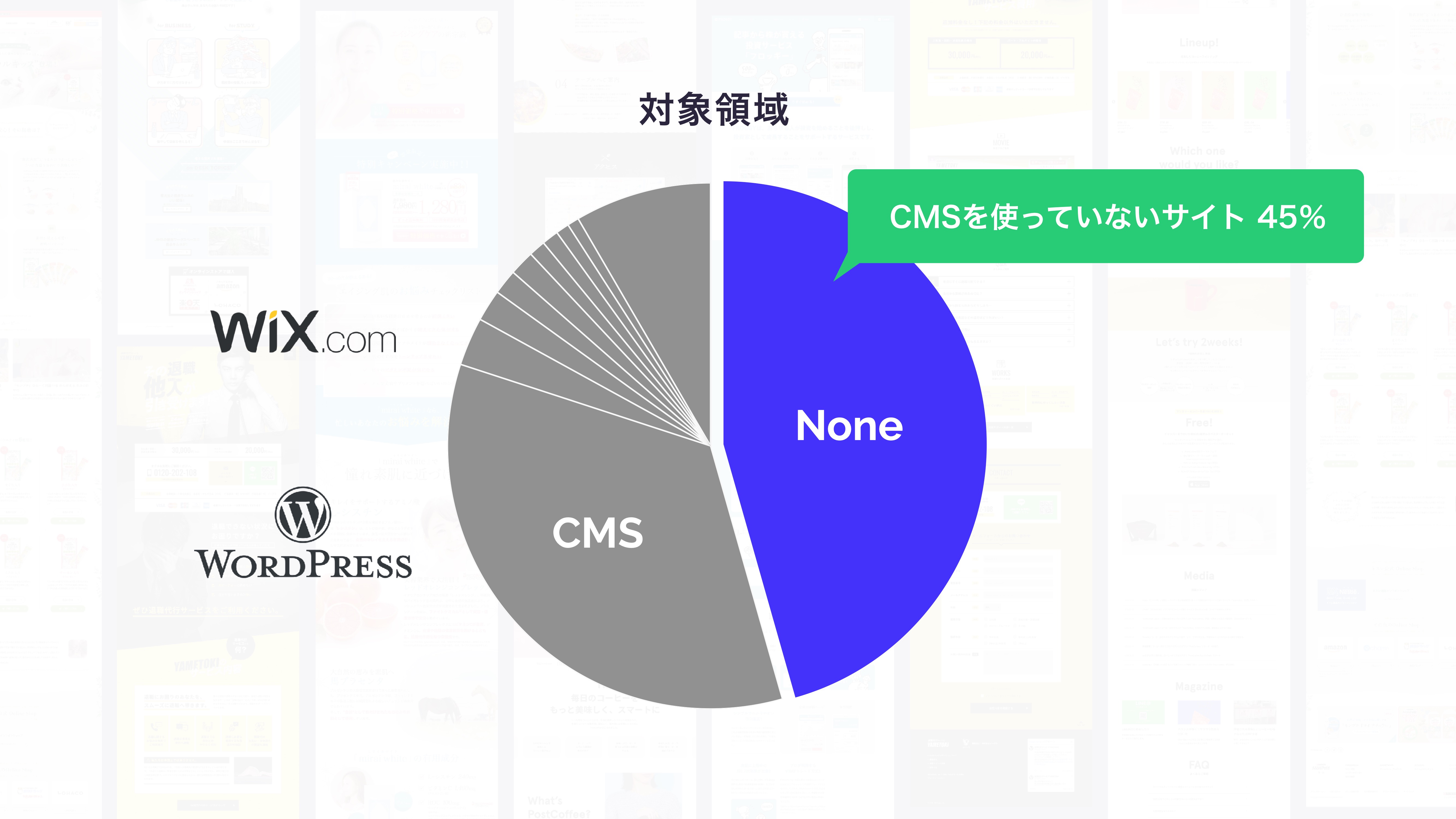
この技術を、まずはランディングページなどの小規模サイトの開発を対象として活用していきます。
世の中のWebサイトの中で、WixやWordPressといったCMSを利用せずに制作された小規模なWebサイトは、全体の45%にも及びます。
これらの領域でFRONT-END.AIが活用されると、実際にどのようなインパクトがあるのでしょうか?
例えば、4時間かかる工数が、FRONT-END.AIを使うことで約10分で完了します。
月に20〜30枚のページを作成している中小企業のWeb制作会社であれば、月20万~30万円の改善となり、この若手エンジニア1人分の稼働を他の業務にあてられるようになります。
つまり、時間を削減できるとともに、売上をアップすることができるのです。
私たちは、初めに人材不足が顕著な約15,000社の国内Web制作会社のうち、従業員50名以上の約800社に対して、FRONT-END.AIを順次提供していきます。
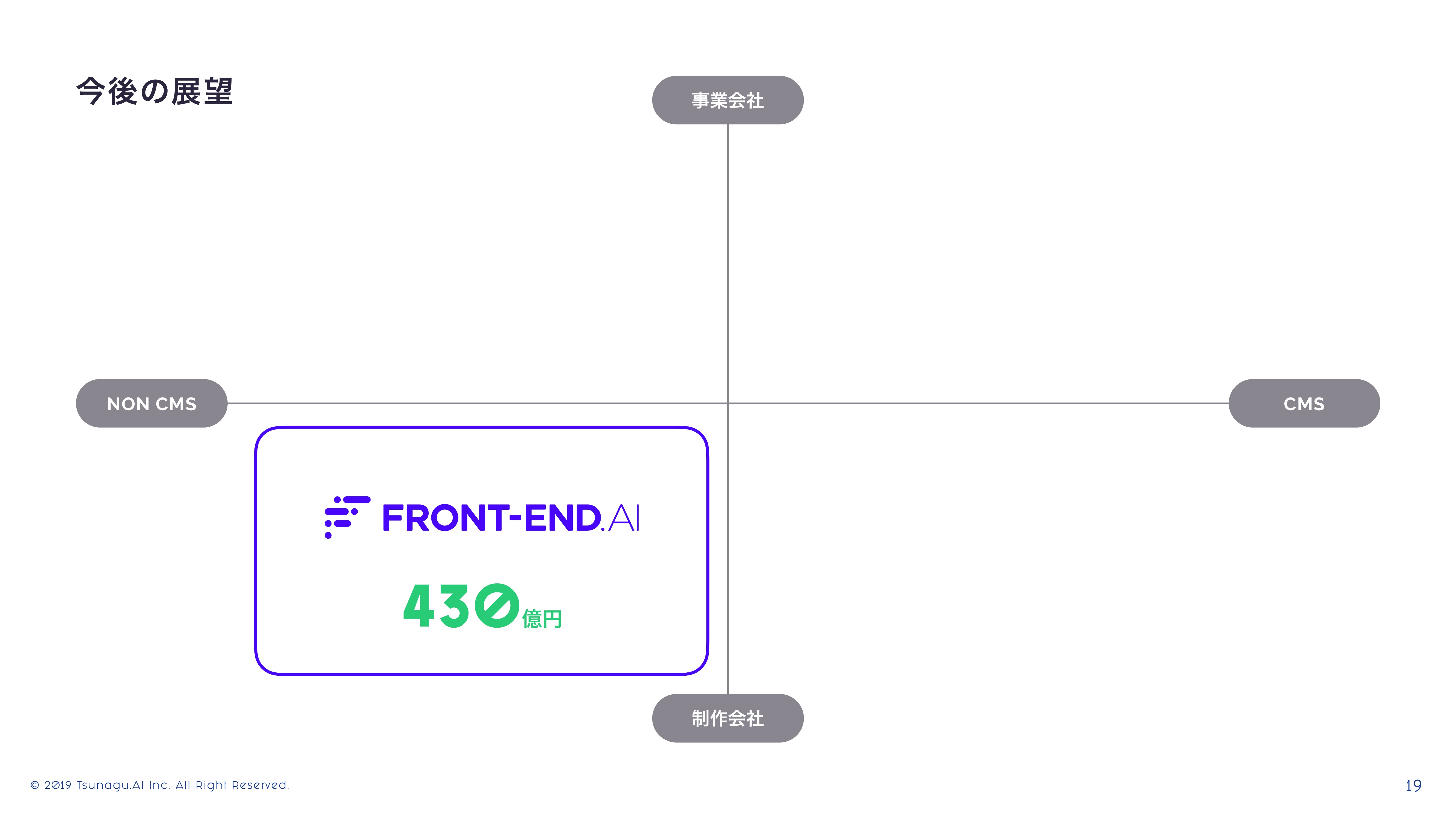
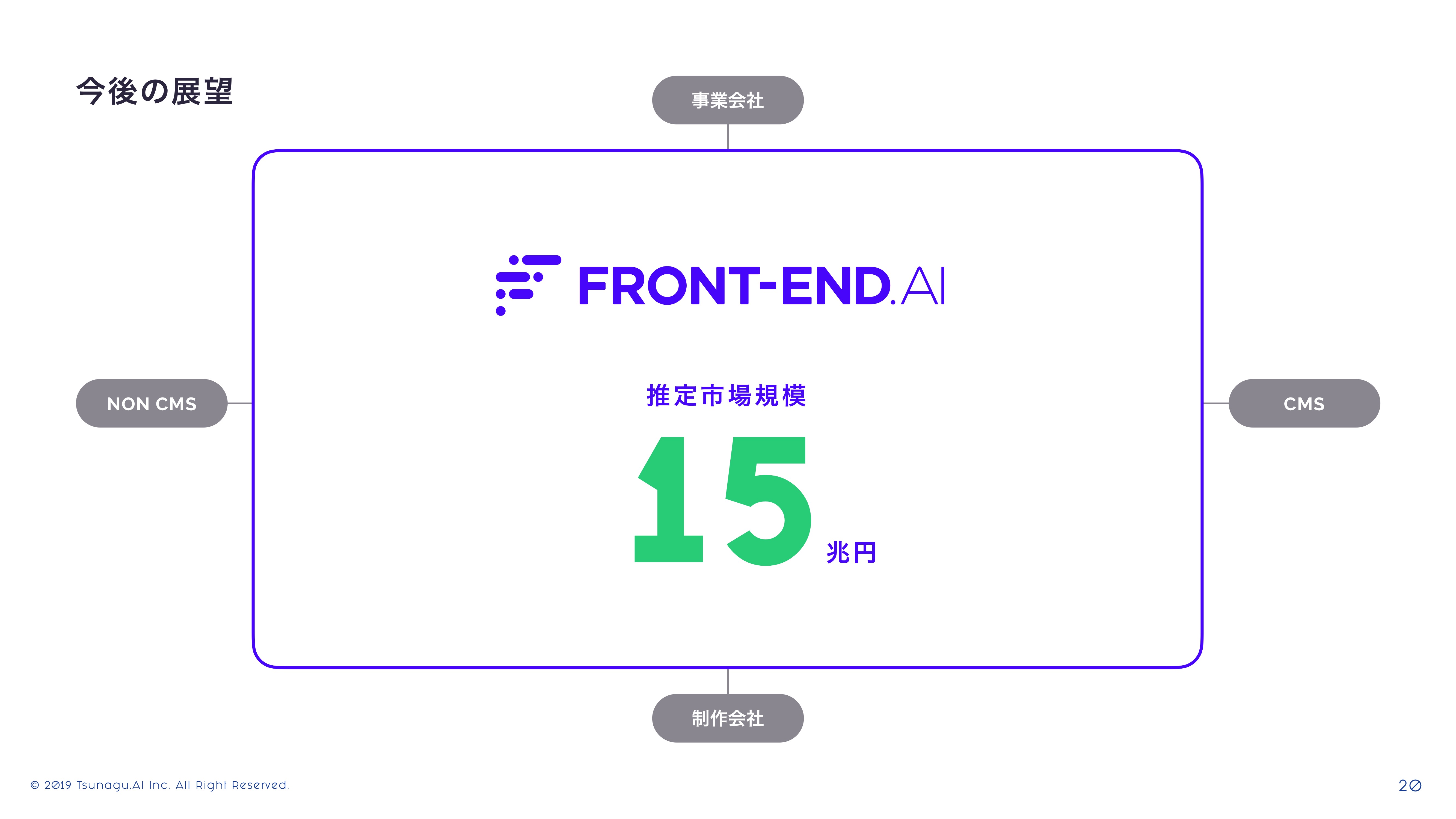
すべてWeb開発を変革し、エンジニアを次のステージへ
ここまでお話ししたとおり、私たちのサービスはnon-CMSの領域で、Web制作会社を対象にスタートしました。
しかし今後は、エンタープライズ化、CMS事業者への技術提供を通じて、FRONT-END.AIを世の中のすべてのWebサイトに展開していきます。
「すべてのWeb開発を変える」
「すべてのWebサイトはAIを用いて作る時代に」
「すべてのエンジニアを次のステージに」
以上、FRONT-END.AIでした。ありがとうございました。
(終)
▶平日 毎朝7時に公式LINE@で新着記事を配信しています。友達申請はこちらから!
▶ICCの動画コンテンツも充実! ICCのYoutubeチャネルの登録はこちらから!
編集チーム:小林 雅/尾形 佳靖/戸田 秀成/小林 弘美
更新情報はFacebookページのフォローをお願い致します。